Publishing a Plugin
Local Development Plugin
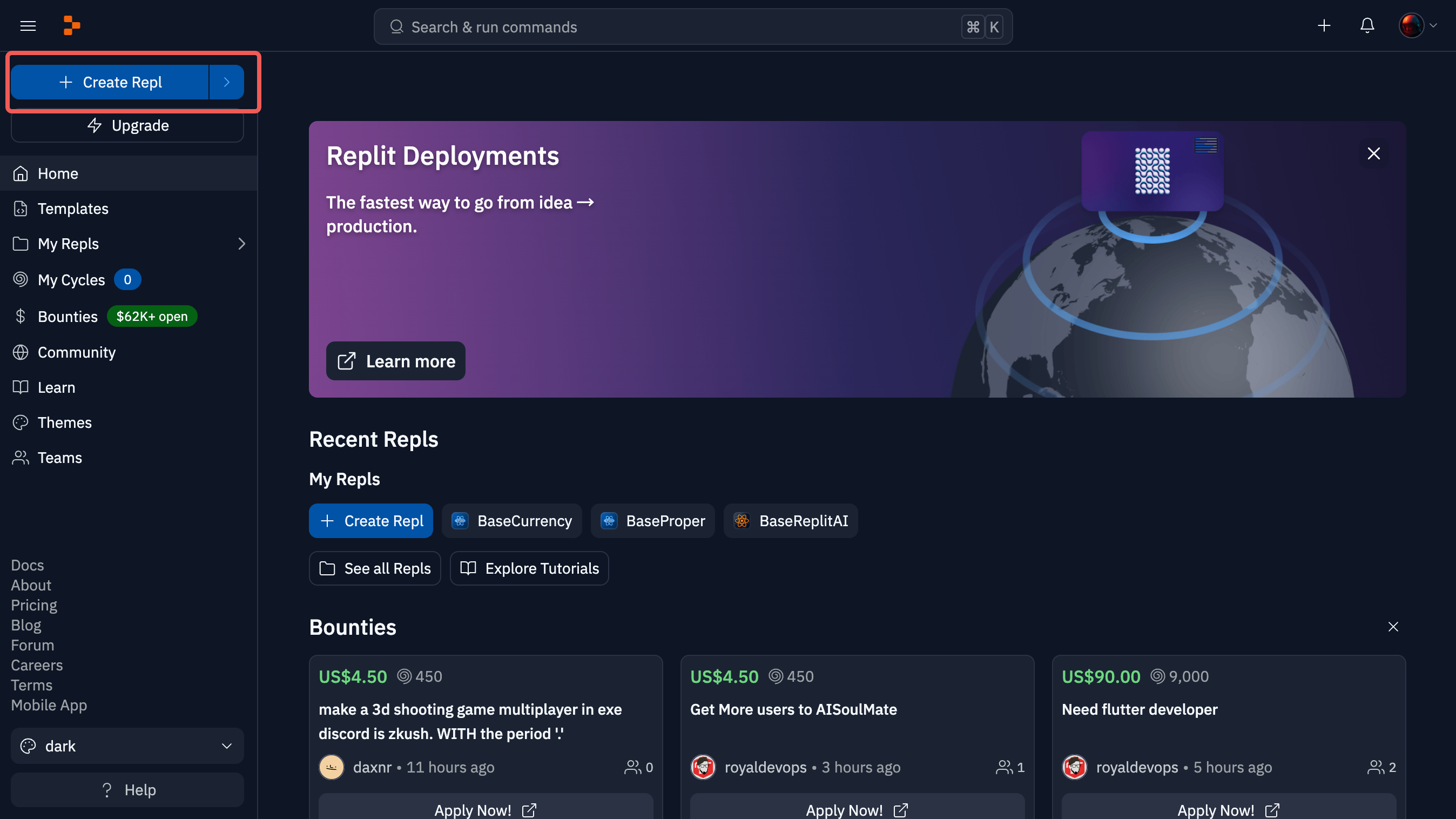
- First, the locally developed plugin needs to be managed by the user using GitHub, and the code needs to be submitted. Then, open this link Replit, complete the registration and login, and click Create Repl.

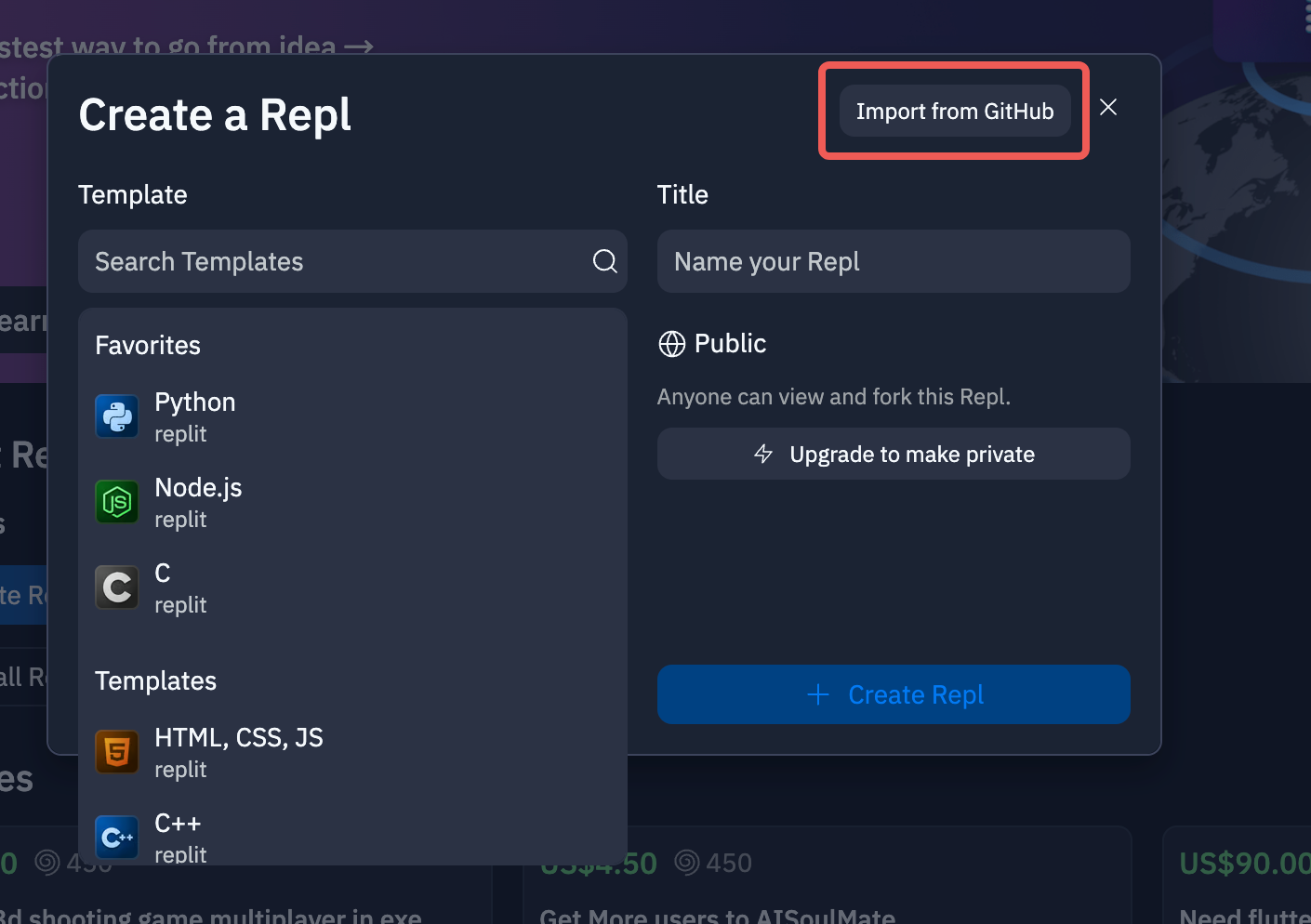
- Then click Import from Github.

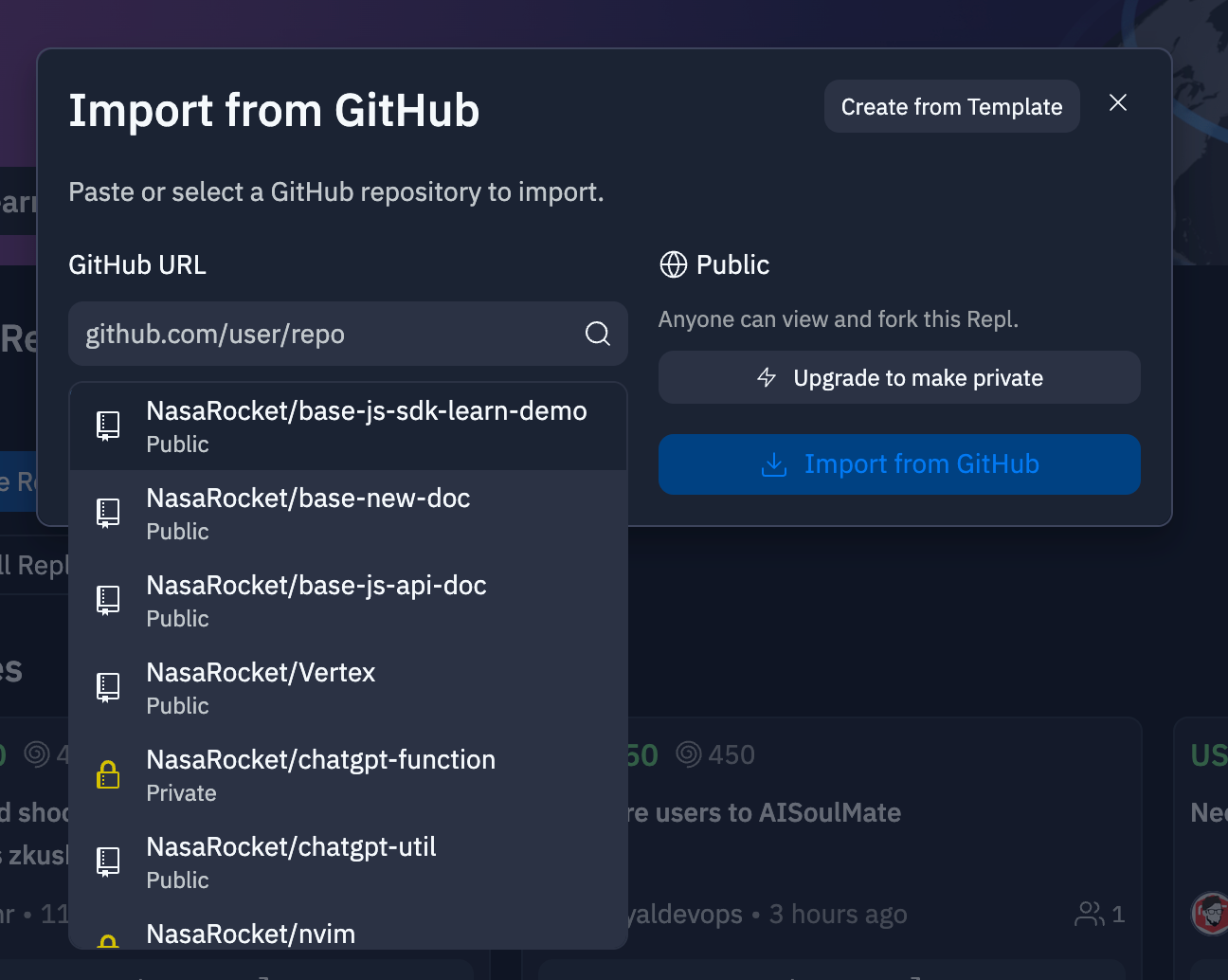
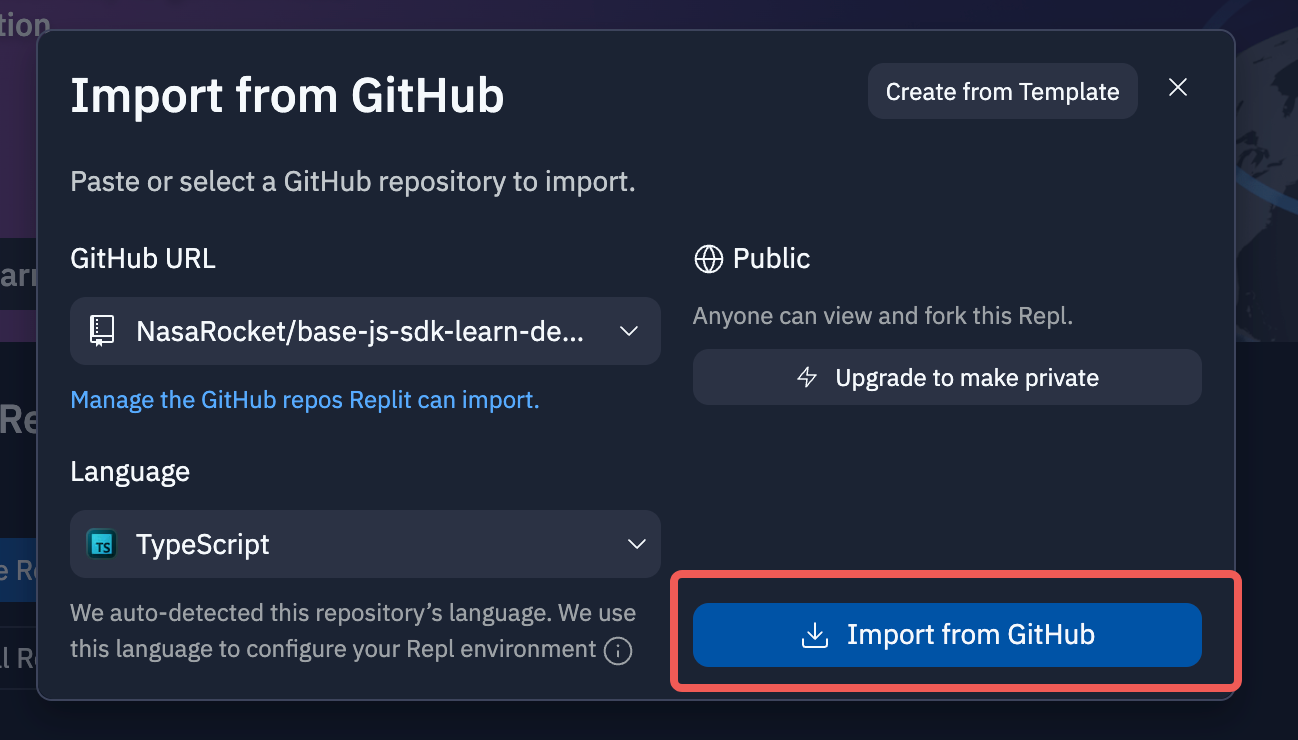
- Select the corresponding repository (for first-time users, a GitHub link will be displayed here. Click the link to authorize and log in).

- Click Import from GitHub.

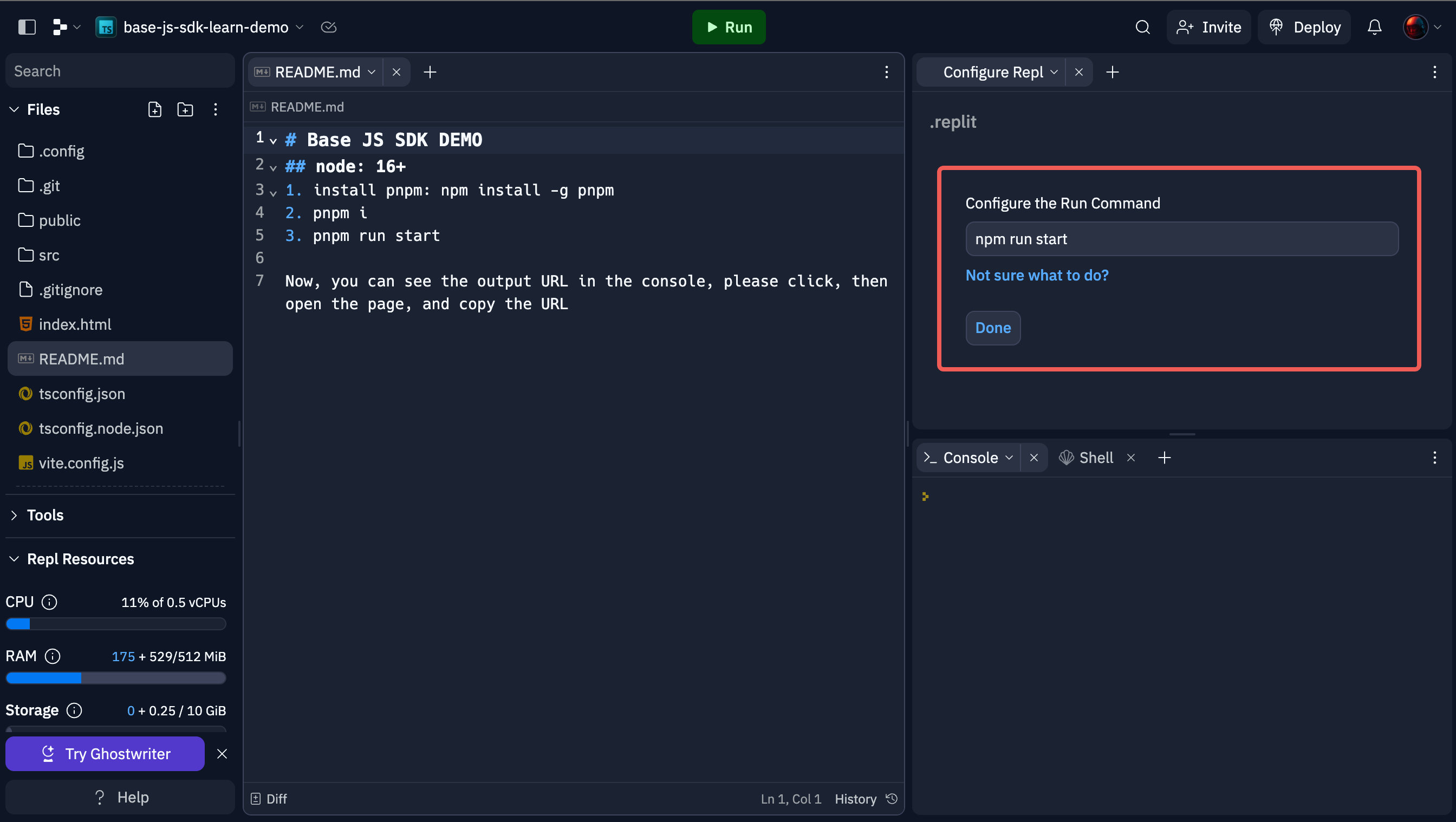
- Wait a moment, the project will be successfully imported into Replit. Then enter a command to run the project (by default npm run start, Replit does not have pnpm, so npm needs to be used to start).

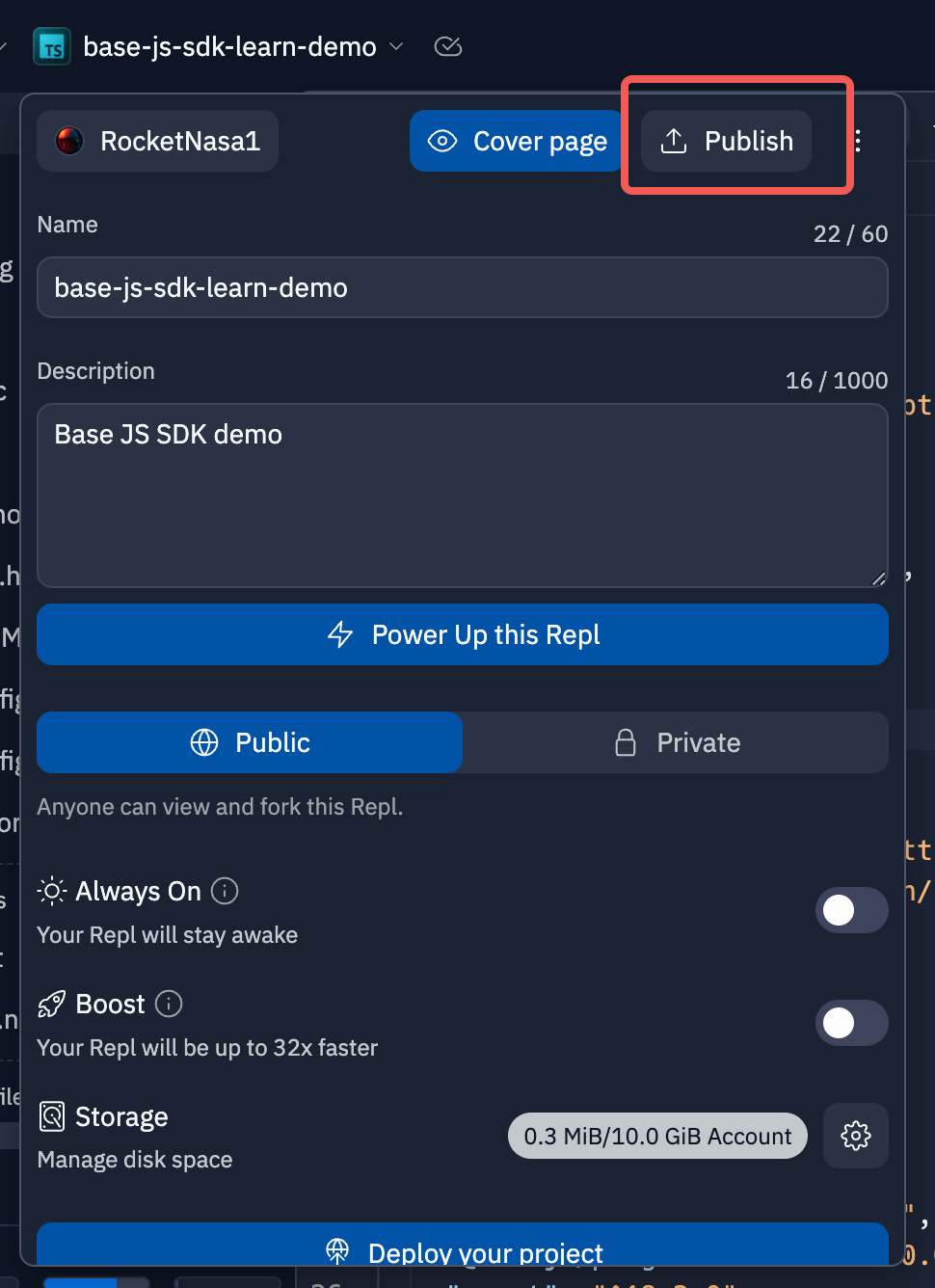
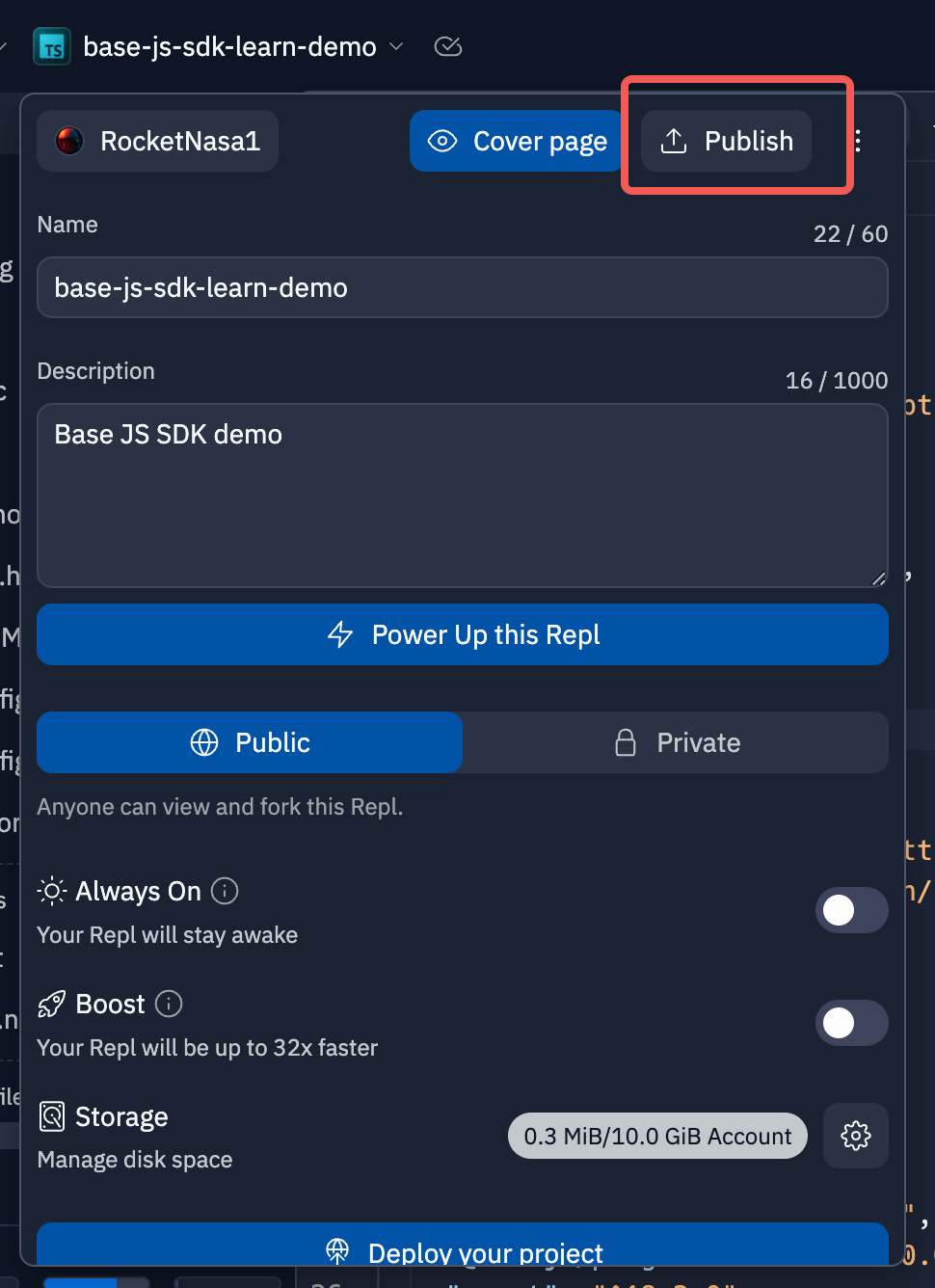
- Click on the project name at the top, and the publish button will appear.

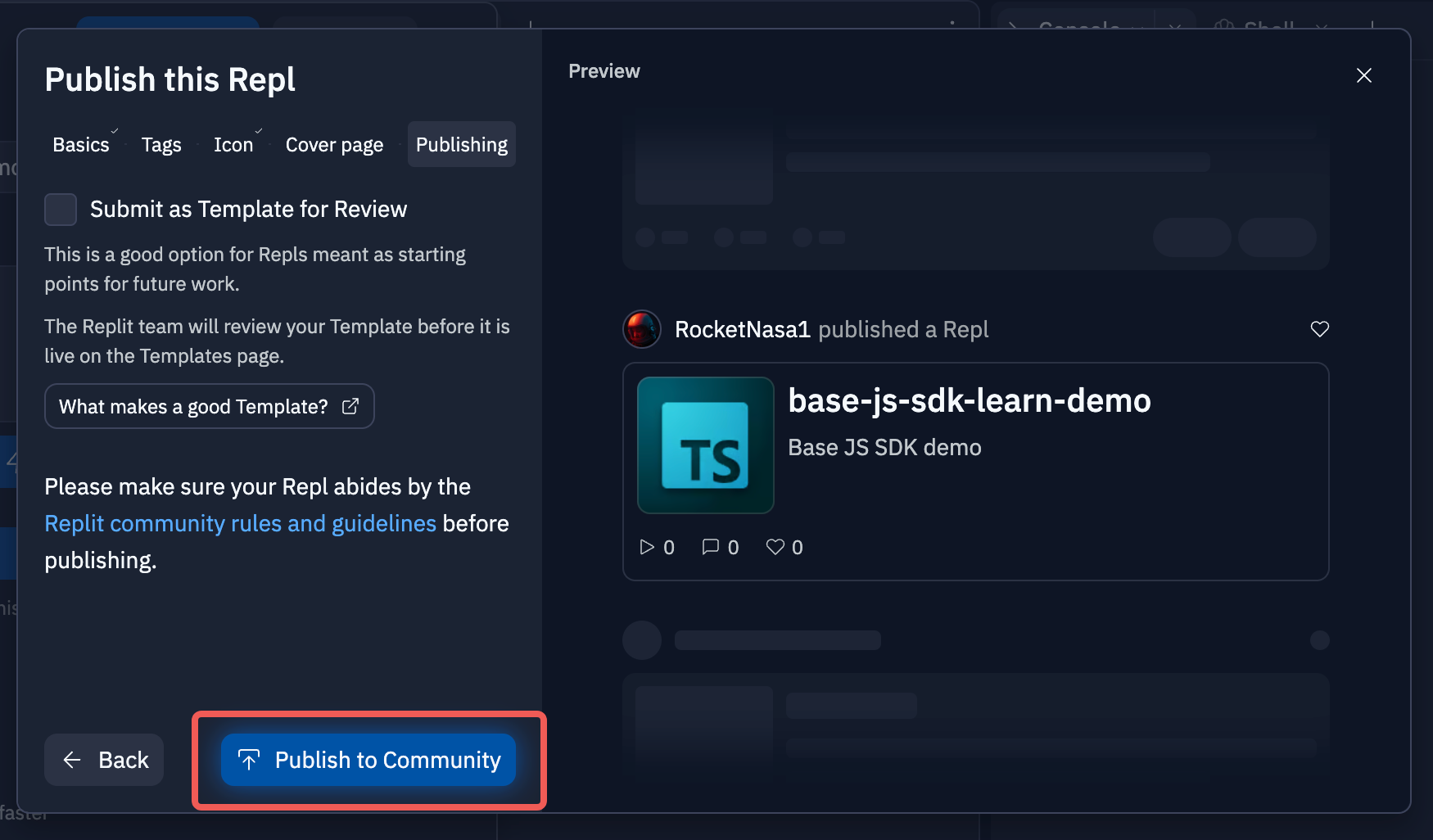
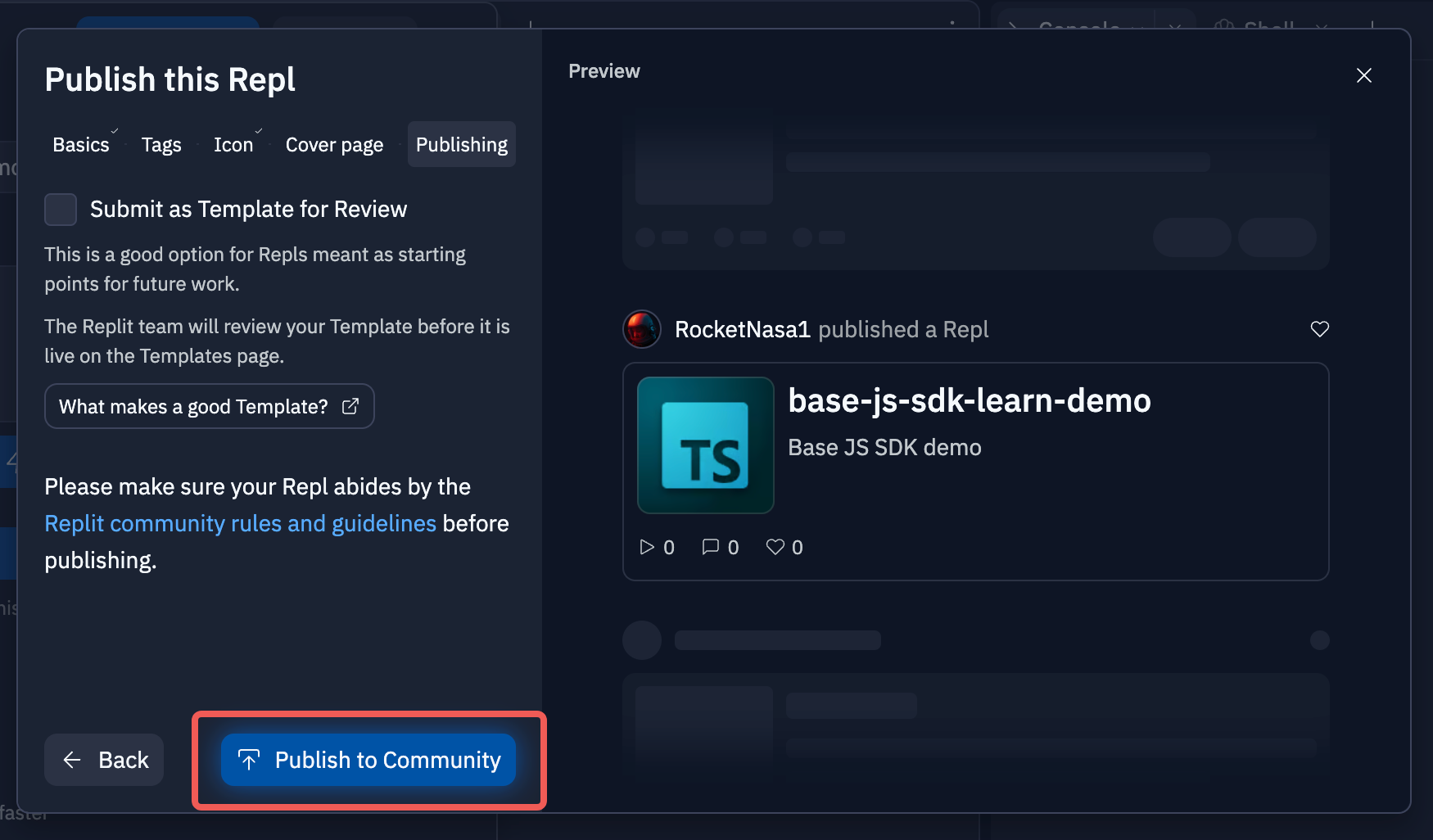
- After filling in the information, the Publish to Community button will appear, then click it.

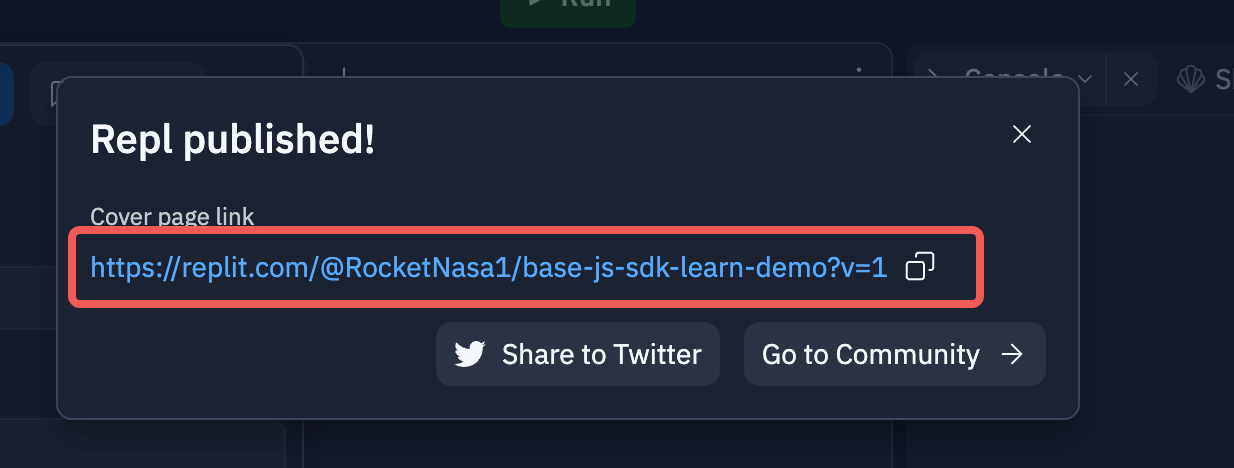
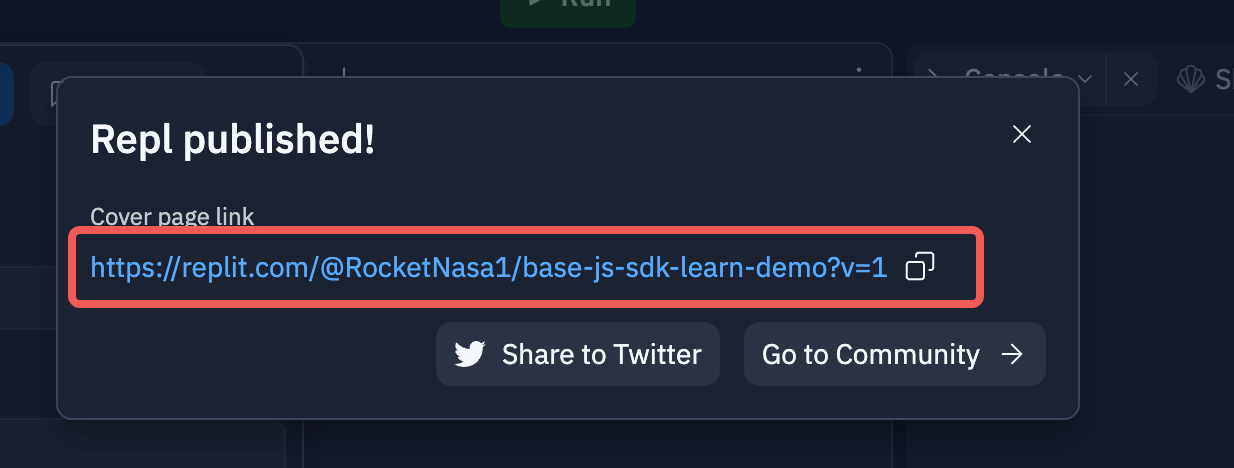
- The Repl published prompt will appear, along with the address. Please click the copy button next to it to copy the address. It will be used in the next step.

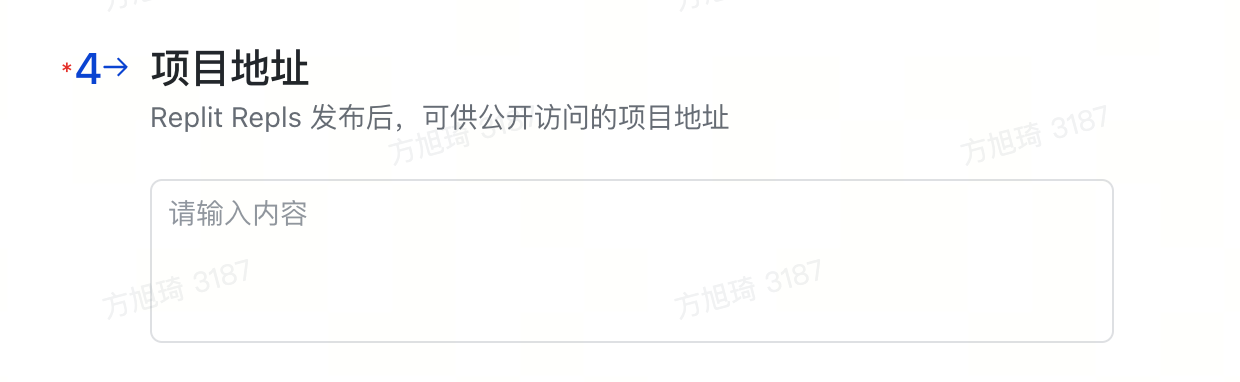
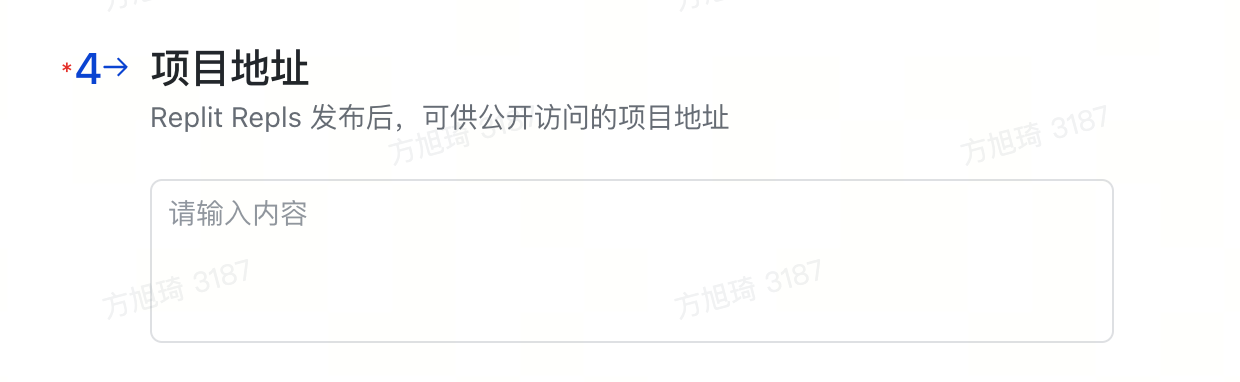
- After setting the project to public, fill in this form. We will contact you as soon as possible to help your plugin be officially listed in the application. The URL copied from step 8 should be filled in this item:

Replit Official Website Development Plugin
- Click on the project name at the top, and the publish button will appear.

- After filling in the information, the Publish to Community button will appear, then click it.

- The Repl published prompt will appear, along with the address. Please click the copy button next to it to copy the address. It will be used in the next step.

- After setting the project to public, fill in this form. We will contact you as soon as possible to help your plugin be officially listed in the application. The URL copied from step 3 should be filled in this item: