欢迎来到 Base JS SDK 文档,本章节将为你介绍,如何开发一个 Base 插件,并掌握 Base 插件开发的 80% 概念以及设计的核心概念。 NPM 地址
前置学习:
- 前端开发基础知识:HTMl / CSS / JS
- React (不限定 UI 框架使用 Vue 等框架的同学也可以制作插件)
推荐学习:
核心知识
我们先了解一下多维表格的核心概念以及相关知识
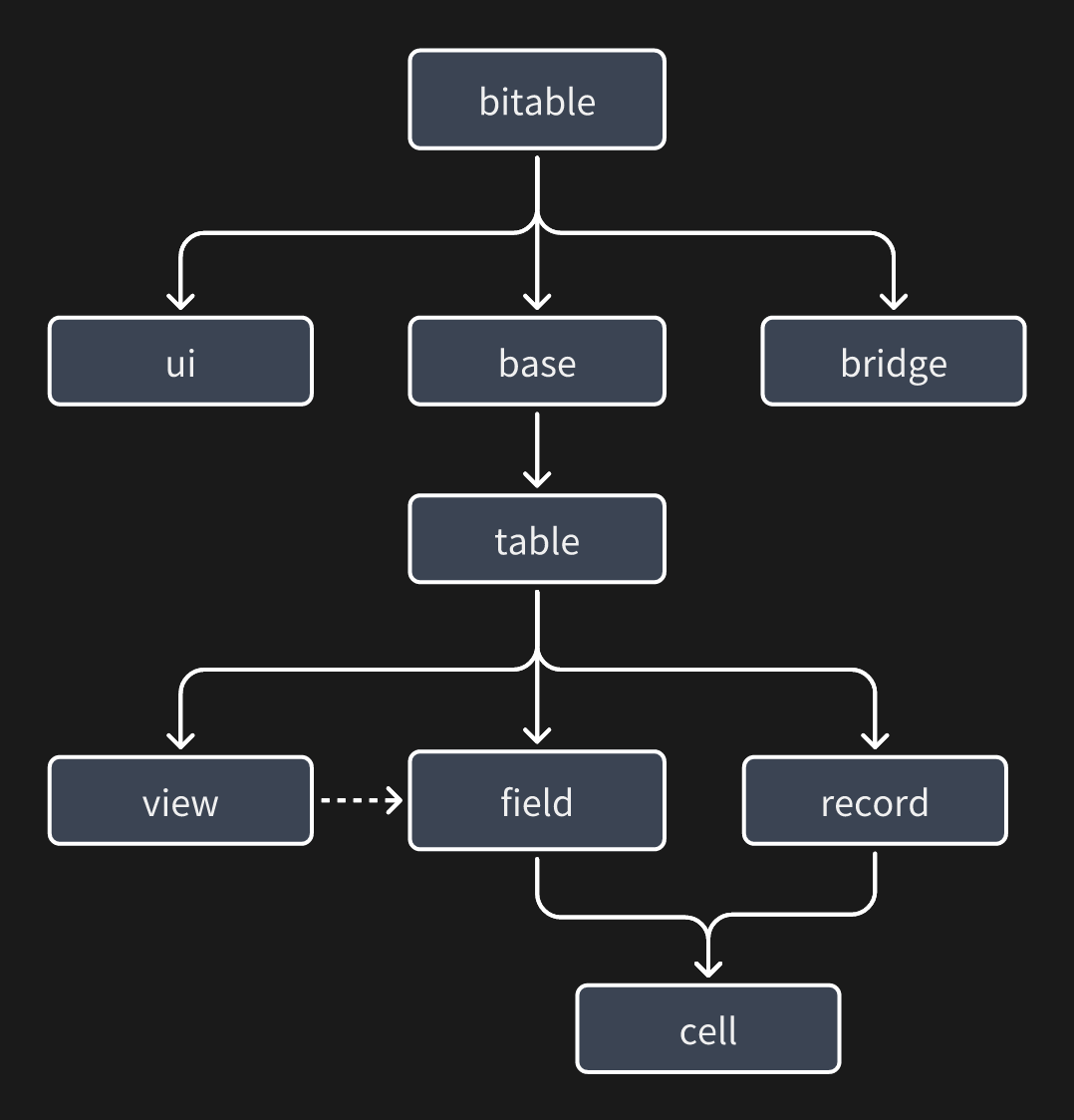
下图所示的是 API 的设计模型:

bitable是 API 的入口,base ui bridge 等模块都会作为属性挂载在上面,一般会这样使用:
import { bitable } from '@lark-base-open/js-sdk'
const table = await bitable.base.getActiveTable();
const attachmentFieldList = await table.getFieldListByType<IAttachmentField>(FieldType.Attachment);import { bitable } from '@lark-base-open/js-sdk'
const table = await bitable.base.getActiveTable();
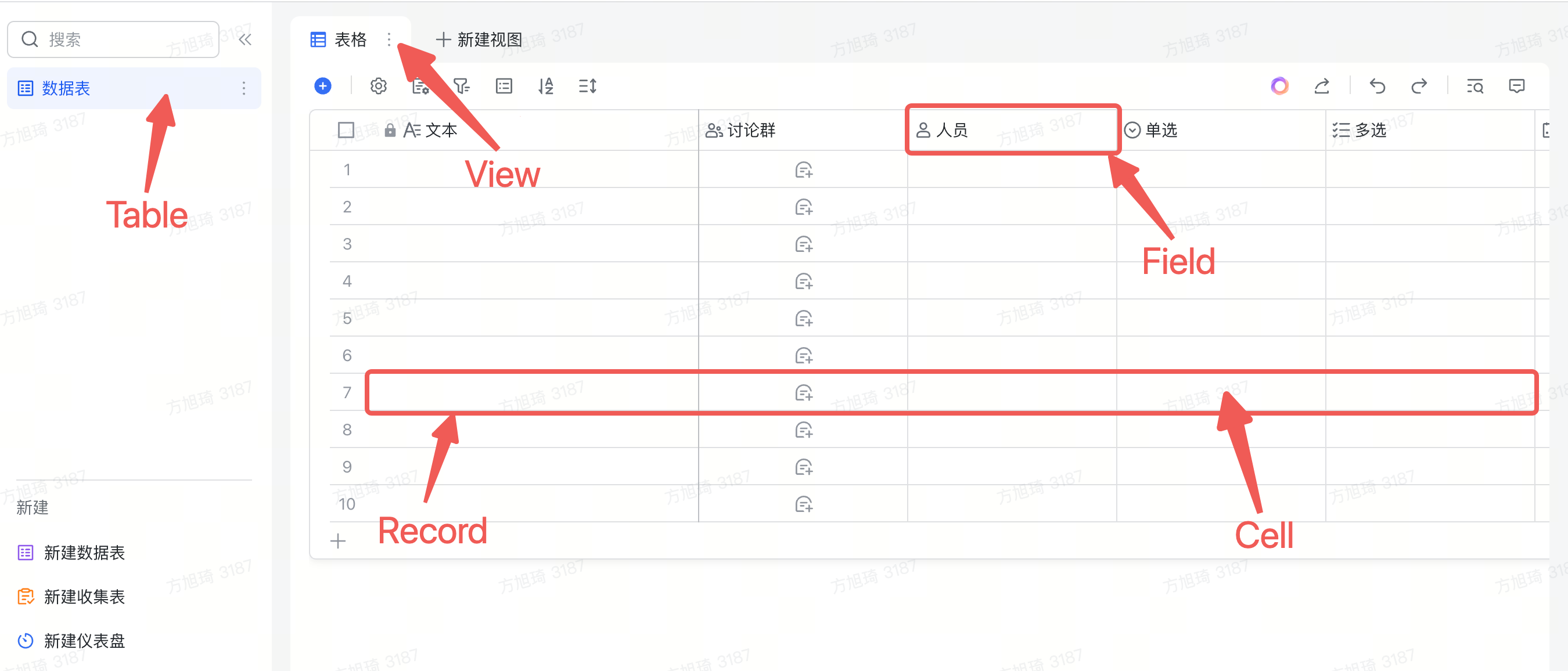
const attachmentFieldList = await table.getFieldListByType<IAttachmentField>(FieldType.Attachment);其中,table field 等模块都都可以在下面这张图中找到对应的关系:

下面介绍各个模块的概念:
base:base模块,可以理解为多个table的集合体,可以通过 API 来获取对应的table,其中还有文件上传等 API 应用层面的 APItable:table模块是数据的集合体,不涉及页面上UI的展示,其概念和数据库中的表类似:含有field(字段) record(记录),在多维表格中,table还会含有view(视图)的概念(在table层面获取字段信息的时候,往往是无序的,因为table层面只有数据,无法知晓其在view(视图)层面的展示方式)field:field模块中含有很多不同的字段类型,例如:IAttachmentField(附件字段)以及后续我们要用到的ICurrencyField(货币字段)等,Field字段细化了很多字段的操作方法以及设置字段属性的方法,例如为多选/单选字段提供了新增选项的方法,详细方法可以看对应的 API 文档,同时我们也推荐用户从字段入手结合record来对数据进行增删改查,以及获取table的cell或者通过createCell方法来创建一个cellrecord:record模块主要是用来获取数据的,其可以和field共同作用来获取cellcell:cell模块是的单元格,是record/field中的某一个单元格的数据,同时支持用户通过调用field的createCell方法来创建一个单元格,创建好的单元格可以在table.addRecord时作为参数传入进去,从而新增一条数据,在调用createCell方法时,为了便于开 发者调用,会简化对应的数据结构,创建的单元格被插入到table之后,会与一条record自动关联起来,在与record关联之后,cell的getValue/setValue方法就会与table的数据关联起来,从而具有实时性view:view模块是视图模块,其最主要的作用就是在当前视图(表格视图/看板视图)决定table中field(字段)/record(记录)的展示方式(顺序/是否可见),因此在view层中,去获取field(字段)/record(记录)的字段信息/记录顺序,往往都是与当前展现的内容相符合的(table层去获取这些信息的时候,往往会因为table层无法决定展现形式而无序)ui:ui模块负责插件展示窗口 UI 的 API,与插件本身的应用能力有关bridge:bridge模块主要提供应用层的接口,提供类似主题切换事件通知等插件能力的 API,与UI模块类似,都与应用能力有关系
接下来,我们搭建开发环境。